לא ניתן להשתמש בכל פונט (גופן בעברית) כאשר מעצבים אתרים היות ו- א) לא לכל אחד יש את הפונט הייחודי בו החלטתם להשתמש. ב) פונט שמופיע לכם בתוכנה כמו וורד או פוטושופ הוא לא בהכרח פונט מותאם ל-Web. לכן ישנם מספר פונטים בטוחים לשימוש בעיצוב אתרים ובכלל ברשת. הם נקראים 'פונטי מערכת' או באנגלית System Fonts.
בקישור הבא תמצאו רשימה של פונטי מערכת שמתאימים למערכות הפעלה שונות.
תצוגה של הפונטים שמוצגים בהצלחה בכל מחשב באנגלית:
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Verdana, Geneva
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Georgia, Times New Roman, Times
לאוטובוס נכנסת. Here comes the sun. – Courier New, Courier, monospace
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Arial, Helvetica
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Tahoma, Geneva
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Trebuchet MS, Arial, Helvetica
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Arial Black, Gadget, sans-serif
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Times New Roman, Times
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Palatino Linotype, Book Antiqua, Palatino
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Lucida Sans Unicode, Lucida Grande
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Lucida Console, Monaco
לאוטובוס נכנסת גברת עם סלים. Here comes the sun. – Comic Sans
- שימו לב למשל שפונט Tahoma נראה ממש טוב. למרות שרוב האתרים משתמשים בפונט Arial
- פונט Arial Black נתמך באנגלית אבל בעברית לא נראה שמן כמו שאמור להיות. לכן בעברית השתמשתי באריאל רגיל בסגנון Bold
- שימו לב שברוב המקרים לפונטי מערכת באנגלית אין מקבילה בעברית
מה לגבי גדלי פונטים וחדות האותיות באינטרנט?
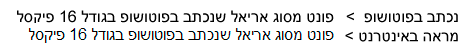
פונט מסוג אריאל שנכתב בפוטושופ בגודל 16 פיקסל לעומת איך שהוא נראה באינטרנט:
ניתן לראות, שגודל האותיות נראה אותו דבר אך באינטרנט האותיות מצופפות יותר בינהן. בנוסף שימו לב שהמראה של אותיות באינטרנט הינו חד מאוד.
מזה Anti alias?
מראה האותיות באינטרנט חד מאוד לעומת המראה בפוטושופ שבחלקים שהאותיות מתעגלות הן מוחלקות ע"י פיקסלים חצי שקופים. מה שנקרא Anti-alias.
בפוטושופ ברירת המחדל בכתיבת מלל הינה על Smooth.
בכדי לדמות מצב דומה יותר למראה באינטרנט, שנו את האפשרות Smooth בחלון ה- Character לאחת מהאפשרויות הבאות: None, Sharp, Crisp
ומה לגבי פונטים יחודים?
ובכן, אם אתם מעוניינים לעצב אתר ובו פונט יחודי, אתם צריכים לפנות לחברת פונטים כמו "פונטביט" למשל ולשאול לגבי פונטים מותאמים לאתרים. כאשר רוכשים פונט מותאם לאינטרנט, תוכלו להשתמש בו רק לאתר אחד.
האפשרות השניה היא להשתמש בתמונה במקום בטקסט חי. כמובן שזו האפשרות הפחות מומלצת מכמה סיבות:
- גוגל לא קורא את הטקסטים שבתמונות ולכן לא טוב לקידום של האתר
- מאוד לא נוח לעדכון תוכן. מה שבטקסט חי אפשר לעשות בקלילות דרך מערכת ניהול תוכן
- מבחינת הדינמיות של תמונה, היא הרבה פחות מתאימה את עצמה לגדלי מסכים שונים לעומת טקסט חי שמתאים את אורך השורות בהתאם לרוחב המסך או המקום שהוגדר לו
- תמונה תהיה באיכות פחות טובה מטקסט חי
פונטים להורדה בחינם
תוכלו למצוא מגוון עצום של פונטים באנגלית ועברית להורדה בחינם הנתמכים באינטרנט דרך האתר של גוגל: http://www.google.com/webfonts#ChoosePlace:select
- רוצים להתעדכן בסרטוני הדרכה שאנו מעלים? מוזמנים להירשם לערוץ יוטיוב של גרייס דיזיין
- אהבתם והמדריך עזר לכם? נשמח לקבל לייק בפייסבוק של גרייס דיזיין
- רוצים להרחיב את הידע בגרפיקה? קבלו פרטים אודות קורס גרפיקה או צרו קשר






כתיבת תגובה